Want a quick overview?
About the project
The Centers for Disease Control and Prevention (CDC) has reported that diabetes is one of the significant causes of death in the United States.
This disease has increased in underrepresented communities due to the barriers to access to healthcare, health, and technology literacy, in addition to sociocultural factors.
My contribution
Over the course of the year, I attended weekly sessions at a community center to understand the best way to design for users with limited technology use.
The insights gathered at these sessions allowed for the creation of a high fidelity prototype that was usability tested with the users.
What did I learn?
Recruitment is difficult. We had access to participants and offered compensation however once they learned they needed to sign a consent form they didn’t want to participate.
Here's a brief summary that takes only one minute to read


Phase 1: Exploratory Research
Problem Statement
How can we use technology to facilitate self-management practices in patients with Type 2 Diabetes who live in underserved communities?
Literature findings
Diabetes in underserved communities
Poor self-management practices are a result of low health literacy and barriers to education
Access to technology
Applications on the market and other high-tech devices are normally only accessible to a higher income population
Technology literacy
Current health applications on the market require high-tech literacy which becomes a barrier for adoption with marginalized populations
Field Observations
In August of 2022, we began hosting weekly “technology support” sessions for residents of a local Atlanta affordable housing apartment.
The community center is home to low and moderate income seniors and families.
Over the course of the year we held 28 sessions and analyzed observations from the first 12 weeks.
Observations
Reflections
Jottings
Site information
Common themes
Differences from past visits
Each session we would note:
Observation findings
Motivation to learn
Lack of trust
Accessibility


Lauren Johnson
65 years old
Retired
Atlanta, GA
Married
“ I wish all technology came as easy as playing Candy Crush on my iPad”
About
Lauren is a retired teacher who enjoys games on her iPad as much as playing bingo with her friends. She has recently been diagnosed with type 2 diabetes. Her doctor recommended a mobile app to manage her diabetes, but it is the first time she uses a healthcare app.
Goals
Maintain healthy blood glucose levels
Gain knowledge about her diabetes
Improve her physical activity
Get better at using her phone
Motivations
Improve her overall health
Prevent complications
Manage her diabetes symptoms
Frustrations
Difficulty remember all her medications
Needs to call her kids for help to setup her diabetes management app on her phone
The pamphlet and brochures with diabetes information are difficult to read
Needs
An easy way to setup reminders on her phone
An application with an intuitive design that she can use on her own
A way to modify text size and other accessible feautures
Tech behavior
Plays a lot of Candy Crush on her iPad
Uses gmail to receive billing and documents
Uses Facebook to post picture of her family
Uses her phone for calls and messaging
Device usage
Phone
Tablet
Laptop
Persona creation
Goal
Help build empathy for participants that don't have T2 diabetes and with a higher tech literacy
Method
Persona was built based on observations and literature
Phase 2: Prior prototype evaluation
We evaluated the prototype that a prior team completed in order to make improvements and create efficiencies where possible.
We decided to evaluate the prototype in two ways:

Heuristics evaluation

Pilot study
Heuristics evaluation
Method
Used 10 Nielsen Heuristics and knowledge from observations
Goal
Validate design requirements and uncover design issues





Pilot Study
Goal
Test prototype and gain feedback for future iterations. Observe paths and taps users take to improve navigation.
Method
In-person think-aloud scenario task based testing
Task 1: Complete Onboarding
Gather thoughts on the language and whether it aligns with their anticipated experience of the application
Task 2: Profile and preferences
Assess the user-friendliness of the existing menu's information architecture.
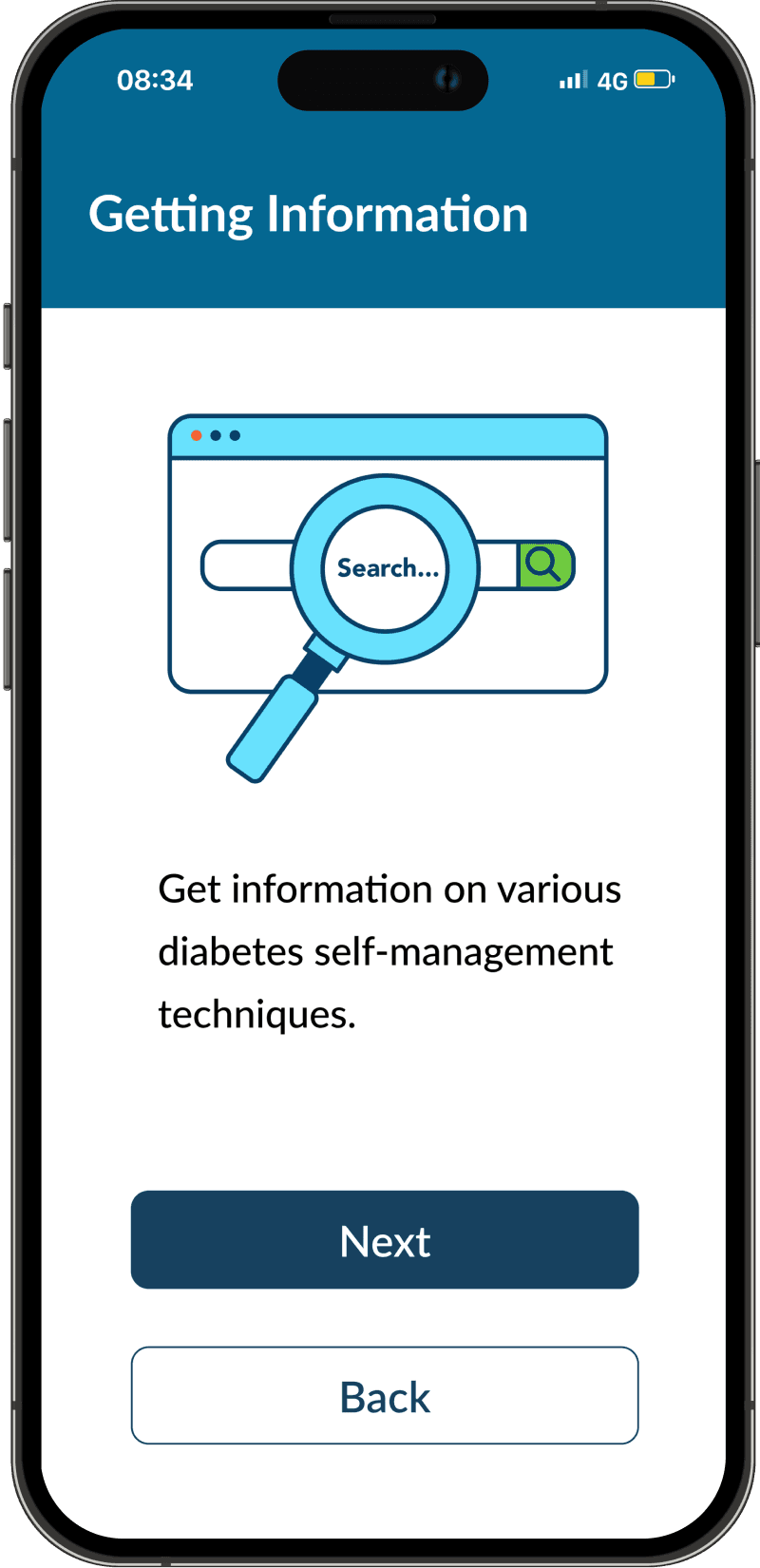
Task 3: Information about diabetes
Gain insights into the discoverability, significance of topics, and readability of the articles.
Task 4: Enter food information on logs
Determine whether the language (UX writing) and form design are simple and effortless to use.
Key insights from heuristics and pilot test
Add notices of why we are asking personal information
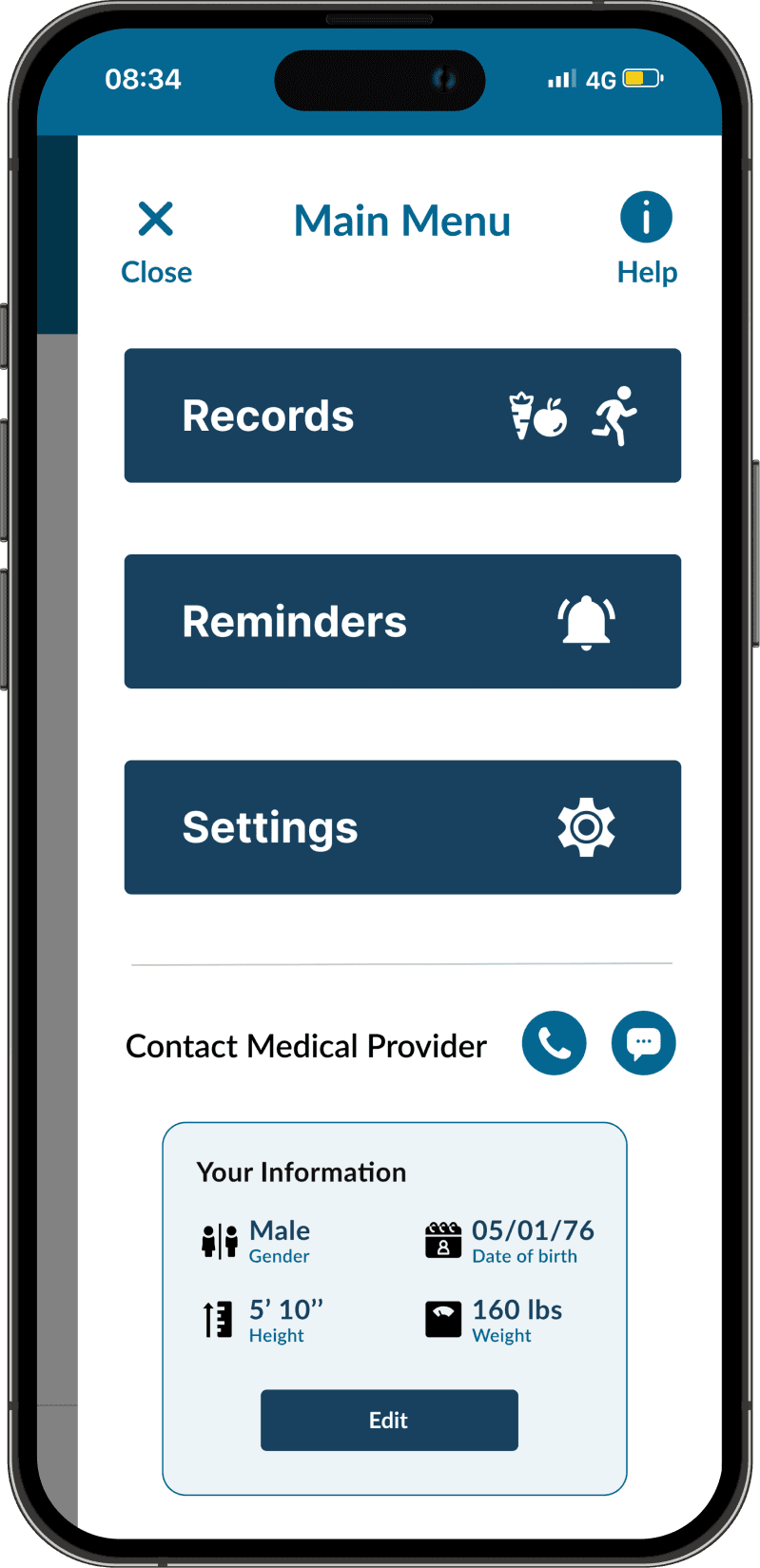
Profile section and preferences are not expected to be in settings
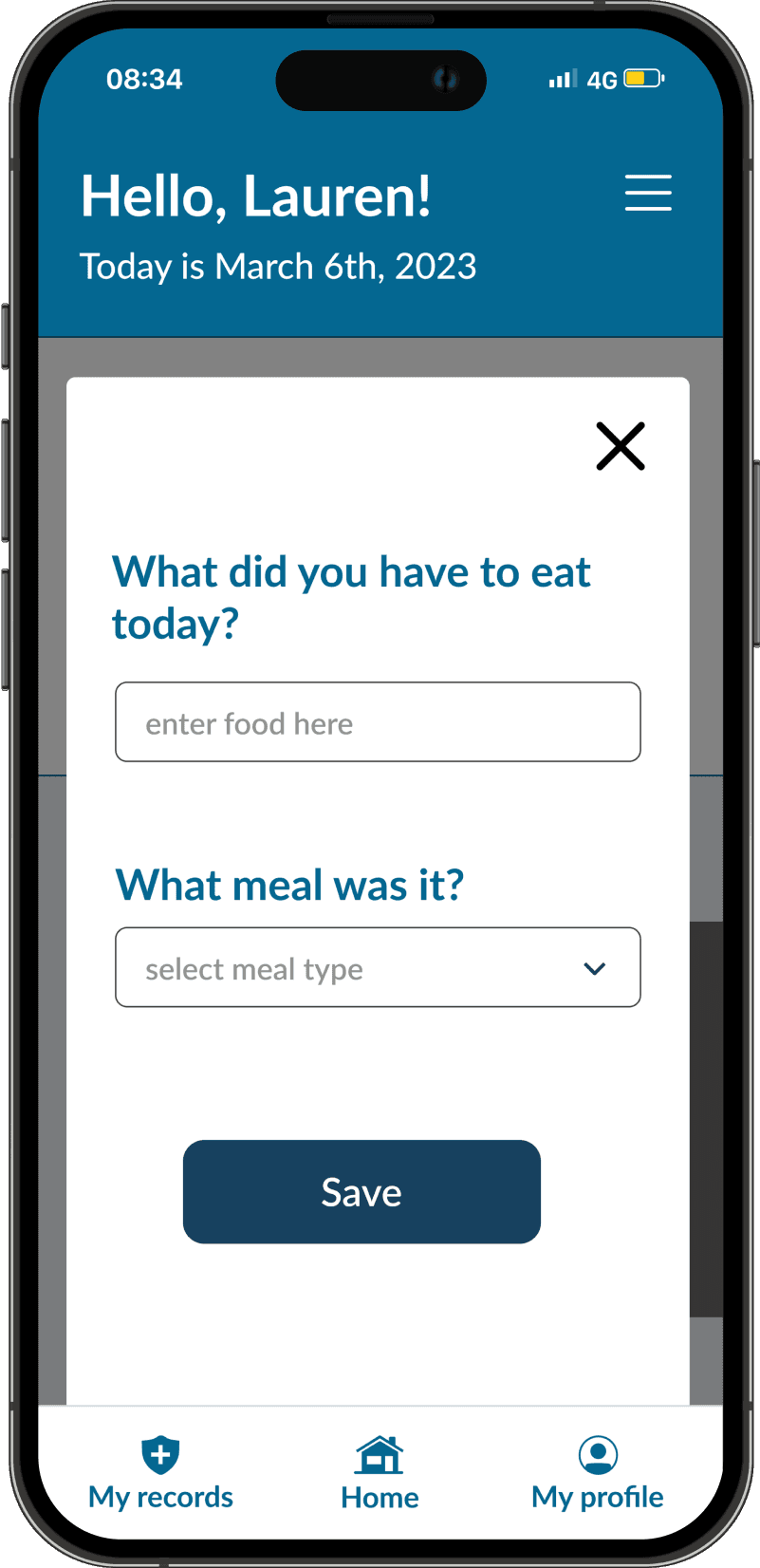
UX Writing: The word “logs” does not convey tracking actions, and “information” doesn’t fully convey articles
“Information here. Oh no settings. Here, profile information and reminders? ... setting is more to change colors or I don’t know. I think it is to change color and letter size right?” - P2 (Translated)
“My logs? It wasn’t a familiar word, I would name it my routine. Sounds better” - P1 (translated)
Phase 3: Re-design and evaluation
Now that we had some insights on how to make the designs better, it was time to put those insights into action.
Design updates

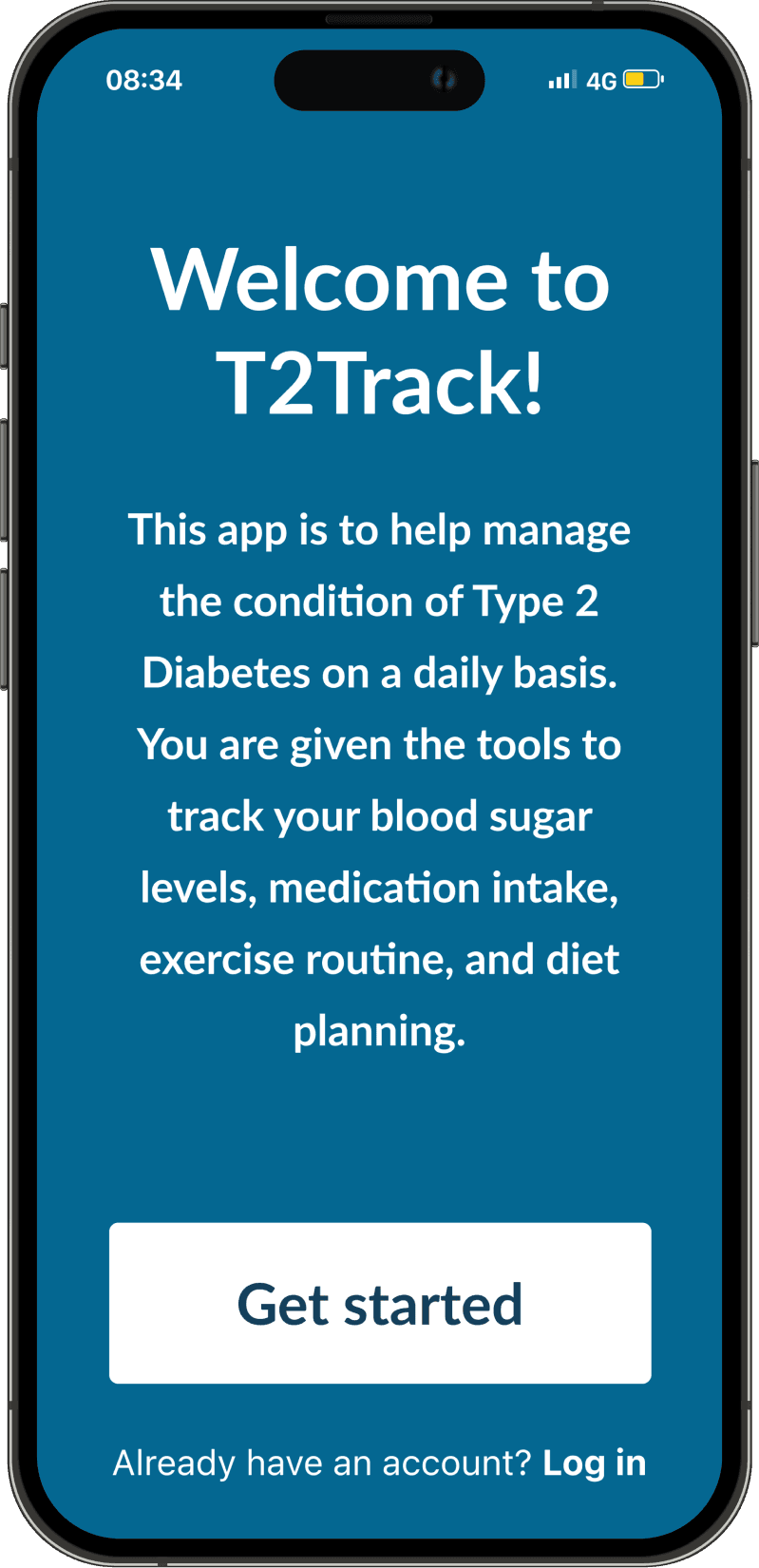
Updated on-boarding
Give the user more information up front about what the application is and what it does
Gaining trust
Make sure that a user will feel comfortable using the product

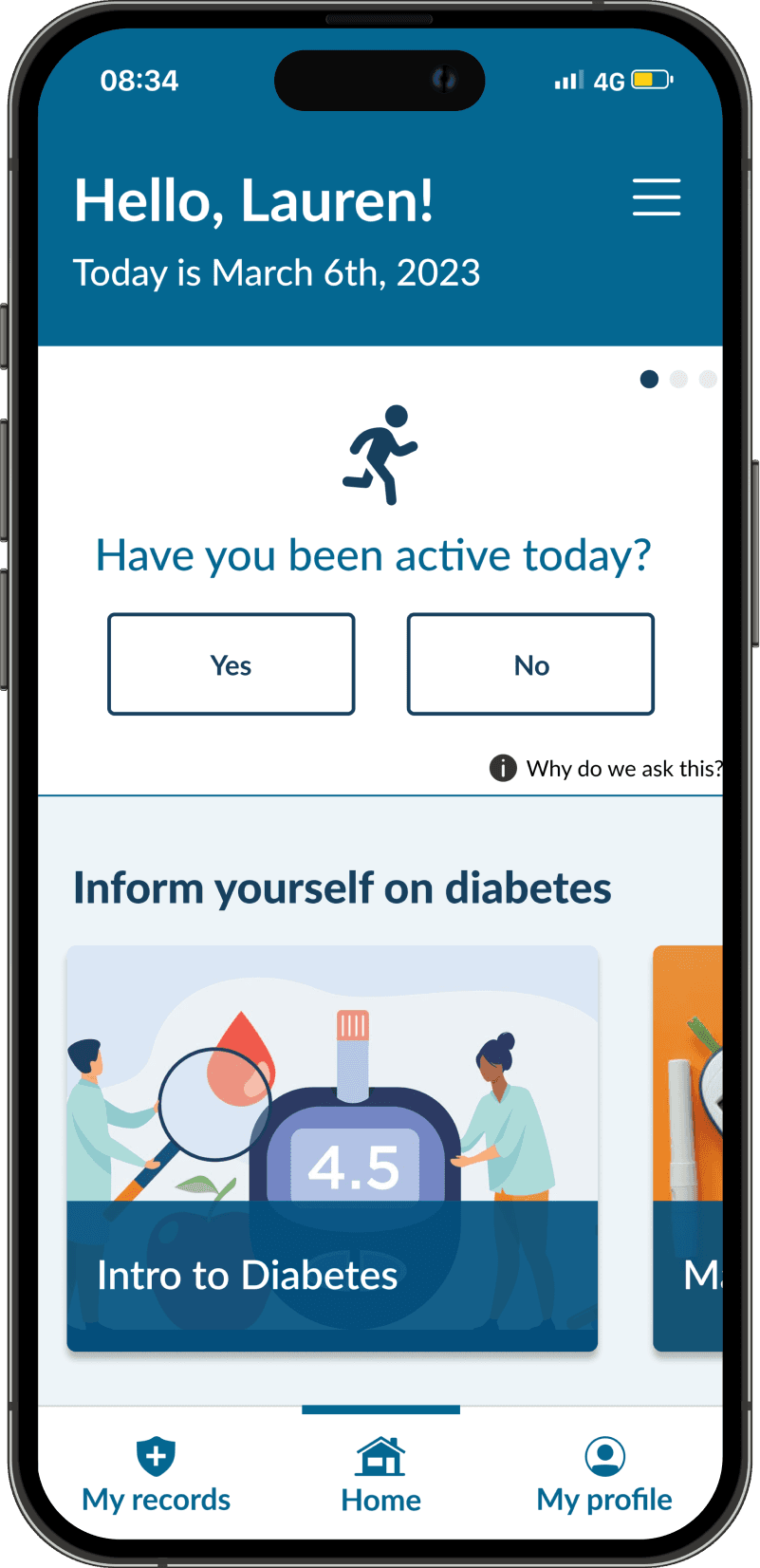
Information on home screen
Made the diabetes information more accessible by bringing it to the forefront of the application
Daily check in pop ups
Improved the engagement with users by prompting them to enter daily updates on their diabetes self-management


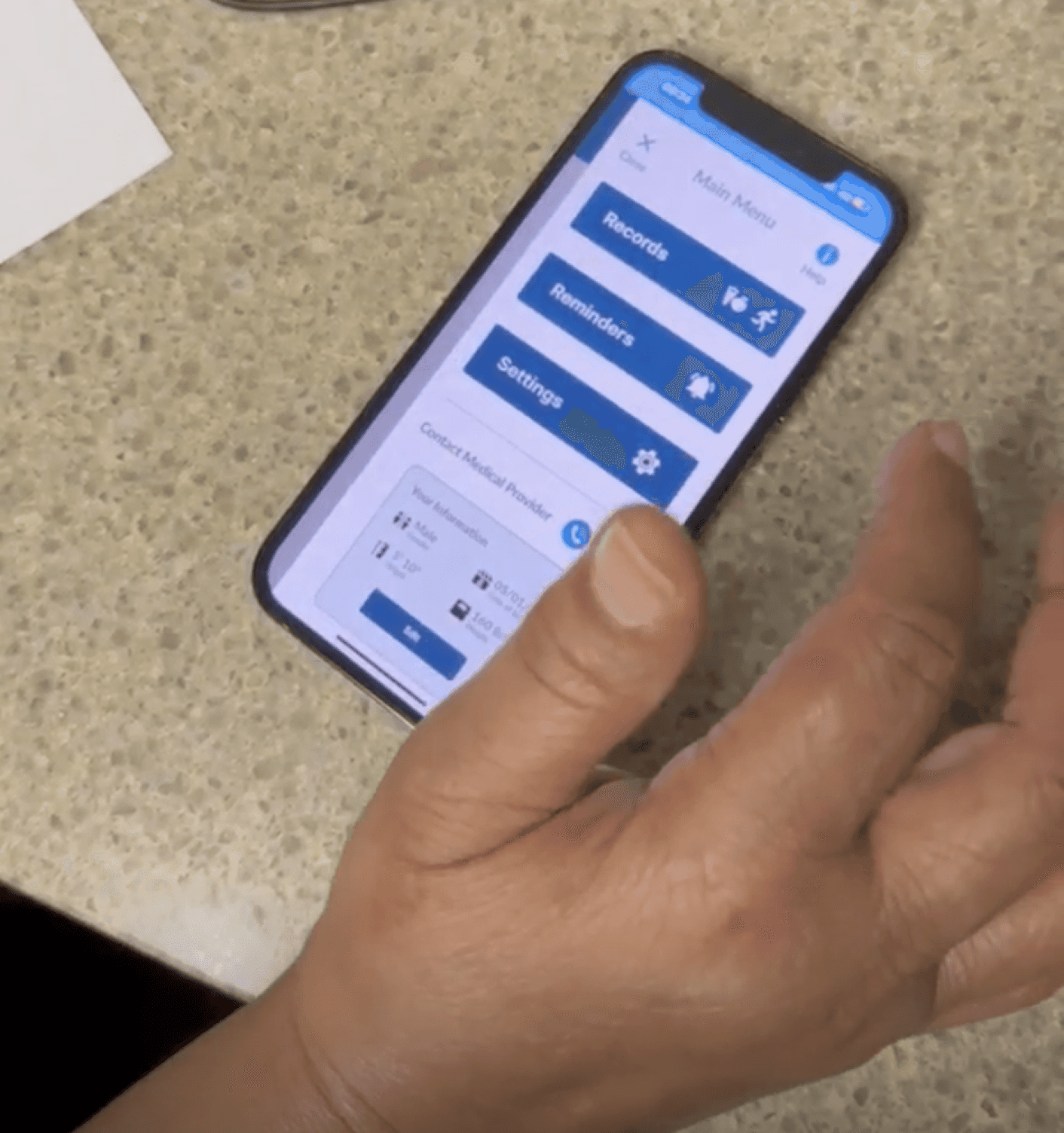
Additional header menu
Created a main menu with large buttons and text for interaction callouts
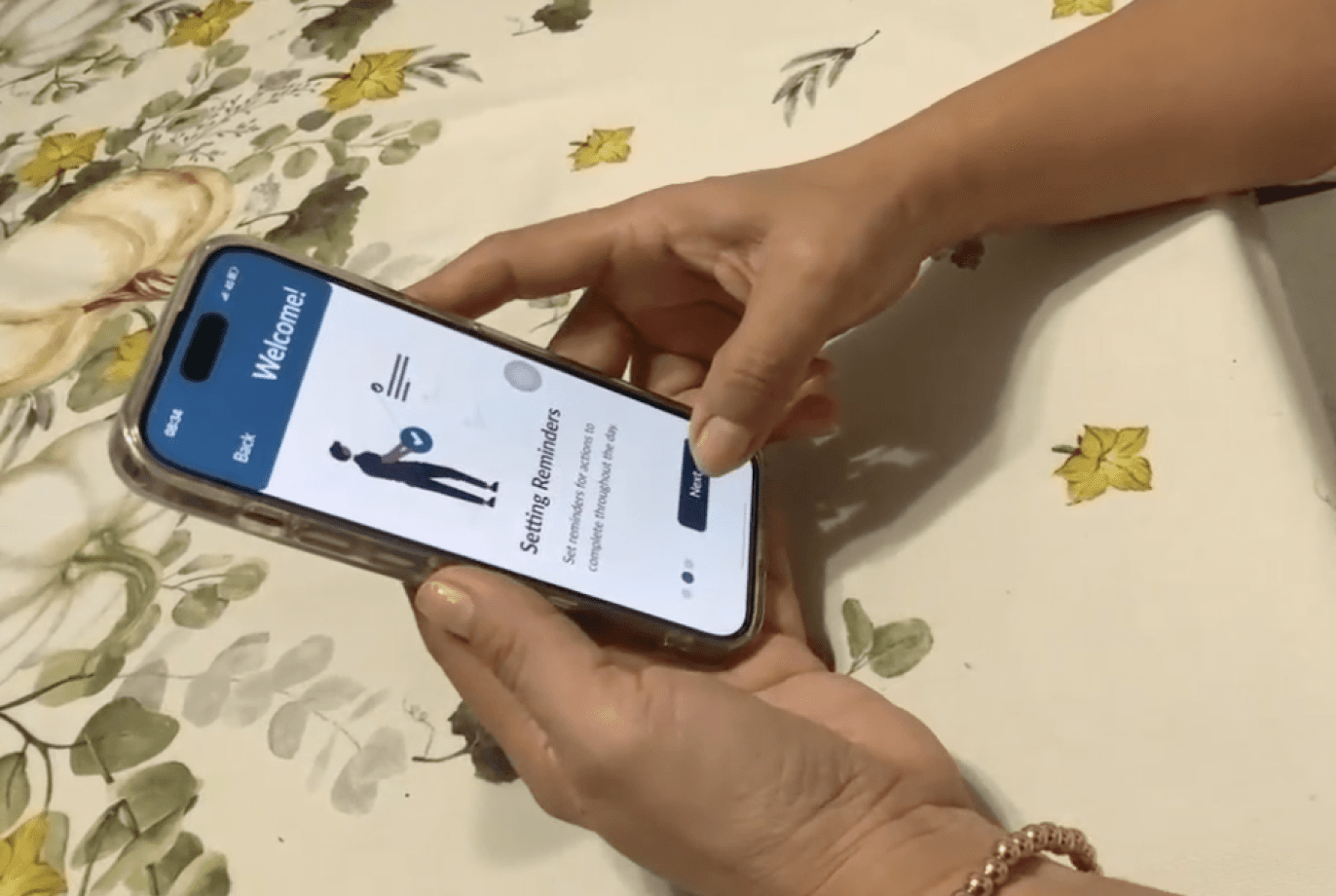
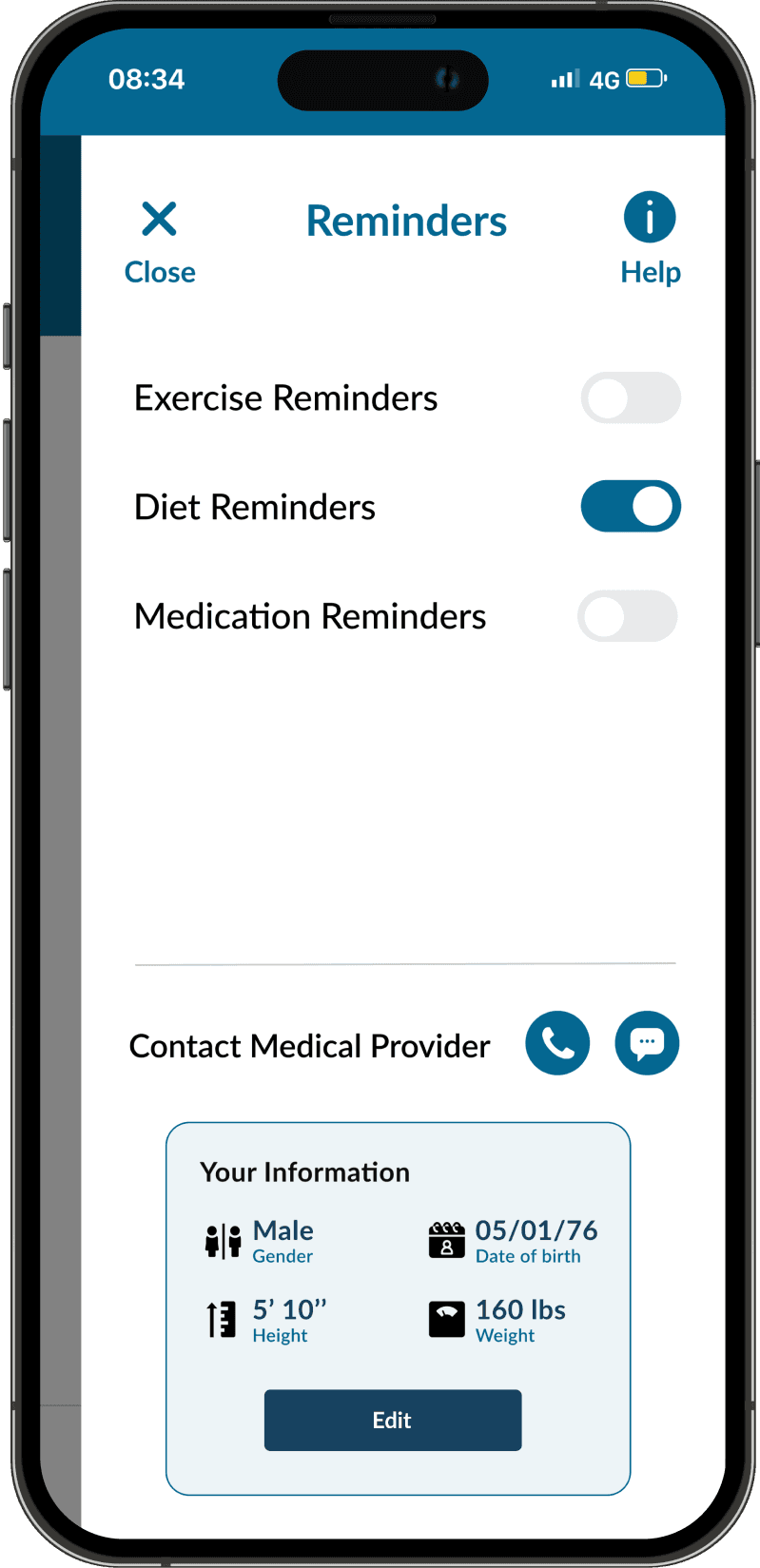
Reminders
Gave users the ability to toggle which types of reminders they want to receive as push notifications


Usability testing
Goals
Evaluate iterations made to designs from pilot feedback and gather input from members of the community center to incorporate their feedback into the subsequent iteration
Method
In-person 45 min think-aloud 4 task based session
Participants
Three senior residents (all female), age 65+
Task 1: Onboarding
Task 2: Setup reminders
Task 3: Find diabetes information
Task 4: Enter records
All of the users accomplished the task and found it easy and familiar, and some expressed feelings of trust
“I have gone through a similar sign-up with my Libra app (glucose tracker)” - User 1

Task 1
Onboarding
Task 2
Setup reminders
Only one user accomplished the task while the other two were not able to discover reminders on their own
“I really don’t know how to setup those because I don’t never use it” - User 3

Task 3
Find diabetes information
All users were able to accomplish the task and mentioned that they didn’t have difficulty reading, but that speech-to text could be helpful too
“I like the print, it’s large enough for me to see it”
- User 1

Task 4
Enter records
All users were able to complete the task, although it took them some time to explore

“It is difficult for me to type, I’ll prefer a selection or a drop down with options”
- User 1
Expert testing
Goals
Speak with UX accessibility and health industry experts to refine the experience.
Draw a comparison between the perceptions of our target audience regarding the application and the opinions of experts.
Method
In-person 30 minute heuristic evaluation focus on 7 of Nielsen’s 10 heuristics

Visibility of system status

Recognition rather than recall

Aesthetic and minimalistic design

User control and freedom
Project takeaways
Giving back to the community
Our weekly visits to the community center made a significant impression on us, and the seeing the residents' smiles after we assisted them was great!
Gained experience designing for underserved communities
By getting to design for a population that has limited access to technology, we were able to understand exactly how to help them best.
Real-life project solution
As we have established a genuine connection with the individuals at the community center, it would be great if the app could be developed to assist them.
